
What’s new in nxtedition: May 2022
What’s new in nxtedition: May 2022
Monday, May 23, 2022
5/23/22
Pressoffice


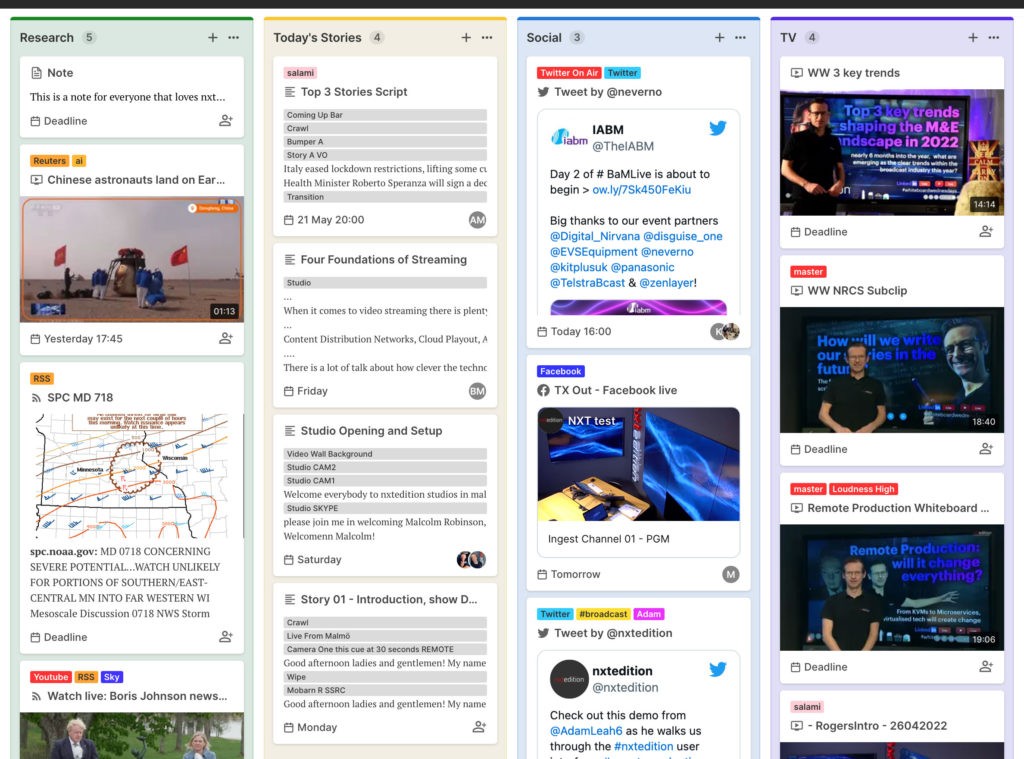
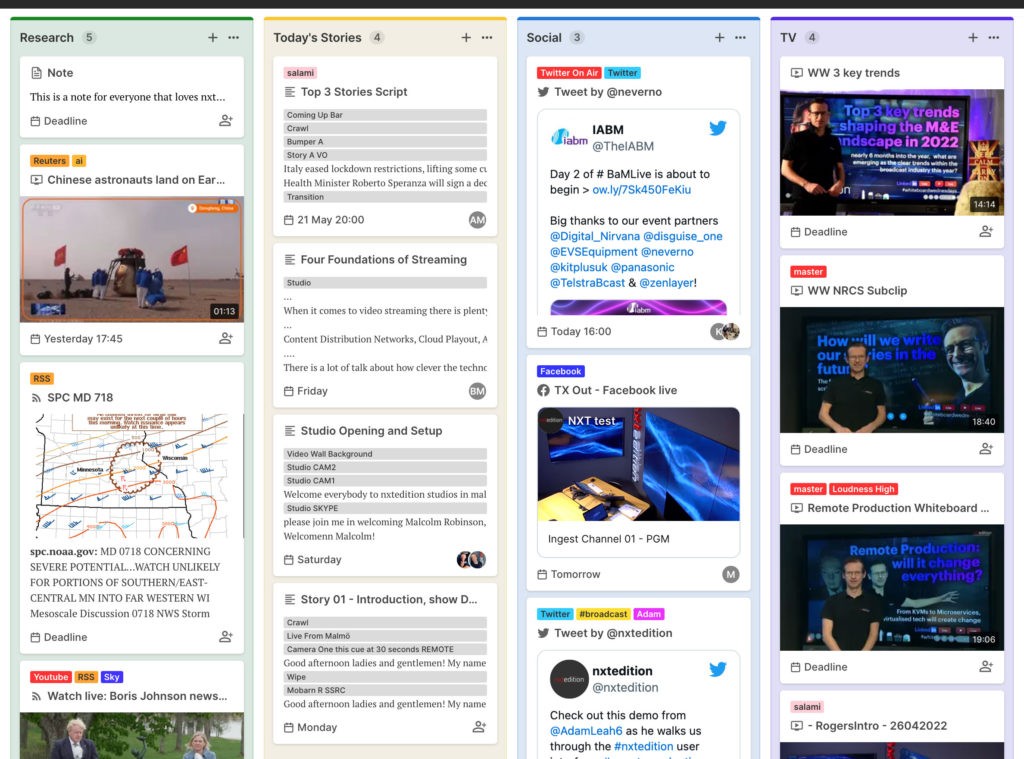
Improved Storyboards
Storyboards are at the heart of many of our clients' workflows. Not only are they used to plan and organize stories, but they also power playlists for 24-hour rotation channels and moderate tweets before you put them on-air (which you can also do directly from a storyboard). In this release we've kept everything you love about Storyboards, while adding a bunch of improvements to make them easier and more enjoyable to work with.
UI Overhaul
We started by giving Storyboards a well-deserved UI overhaul — cleaning up menus, actions and key information.

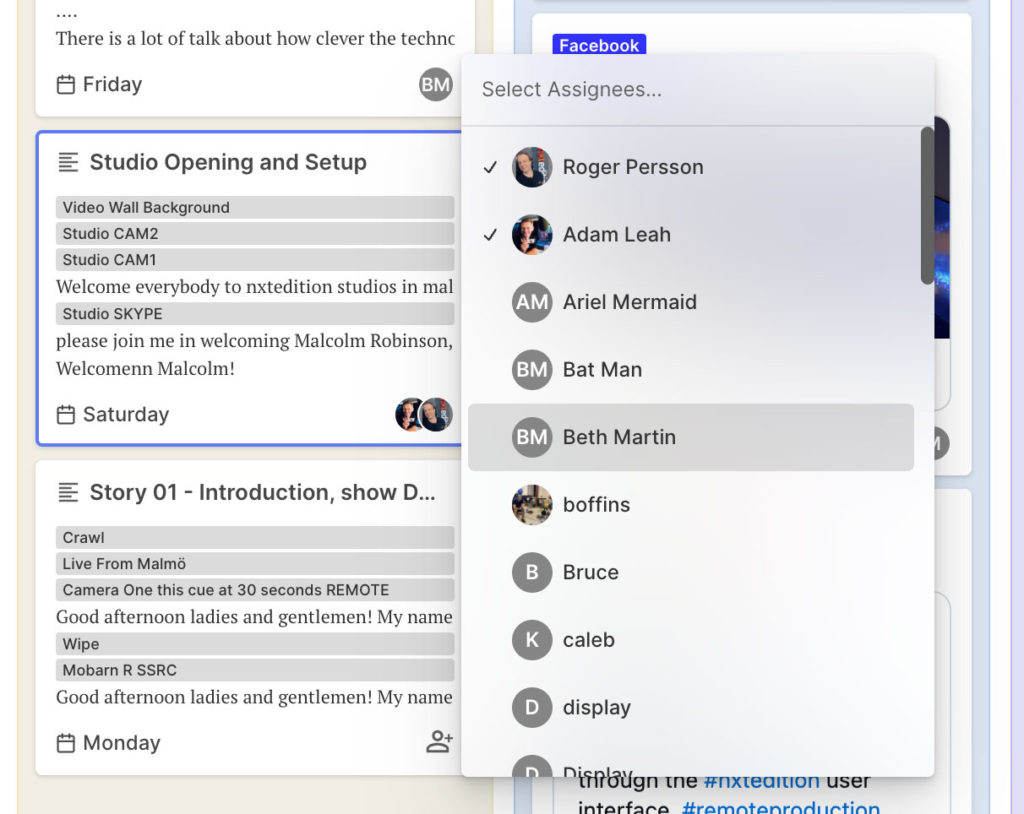
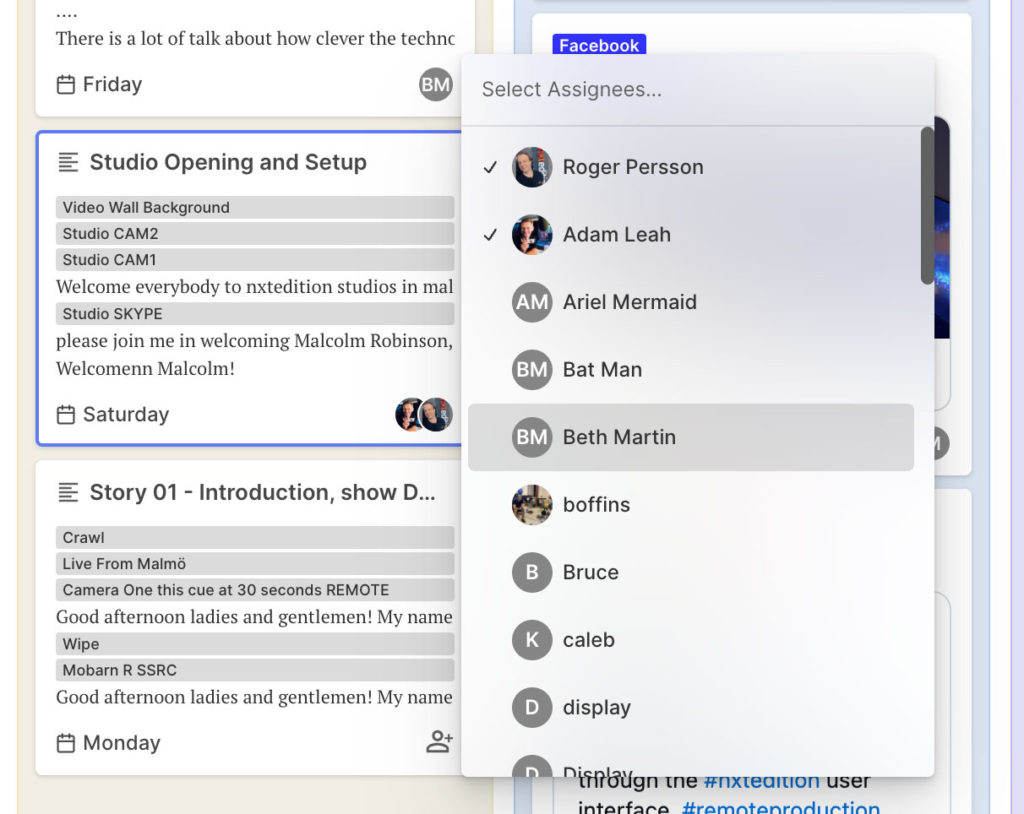
Assign users more easily
Next we created a brand new assignee picker that makes it easier to find and assign users to storyboard items. When a user doesn't have a profile picture we now show their initials.

Get better control over your deadlines
Let's be honest, the old deadline field wasn't the best. We've tried to fix that with a new deadline picker that lets you select dates with mouse or keyboard and with or without time.
Customizable Create Menu
As you can read more about below, we're improving how new assets are created within nxt. For storyboards this means utilizing the new Create Menu when adding assets to a pipeline. We're also making it possible for you to decide what assets show up in each pipeline's menu, so that your users can add assets easier and with more confidence.

Feature Preview: Create Menu
As nxt has evolved, so has the number of ways you can add and create assets. In the browser you're presented with a grid view of tiles, in storyboards you have a compact dropdown menu that you can't search, in scripts you have the plus sign that reveals a bunch of clickable icons and in the media's Graphics panel you drag and drop graphics from the browser. I could go on, but let's just say this isn't how we'd like it to be and that we have a plan for how to improve and unify it — meet the new Create Menu.
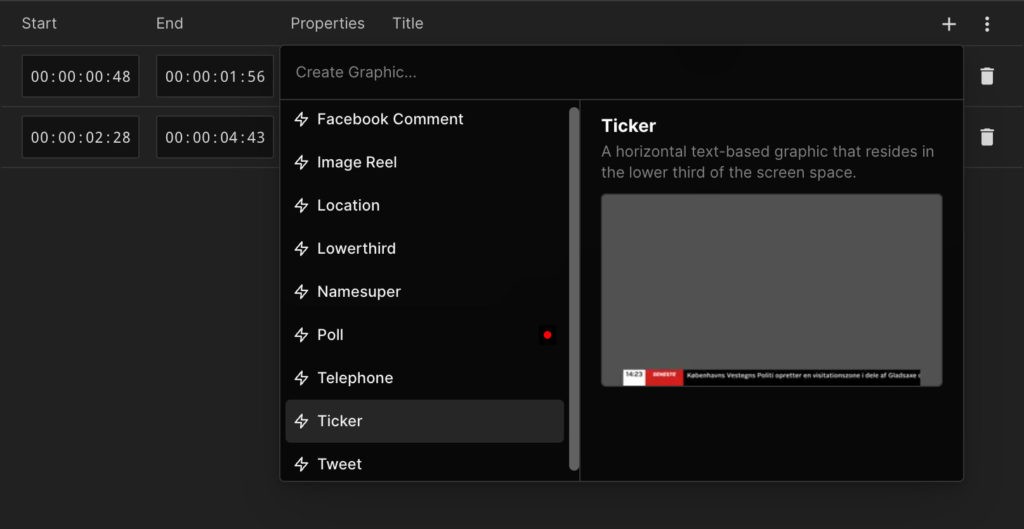
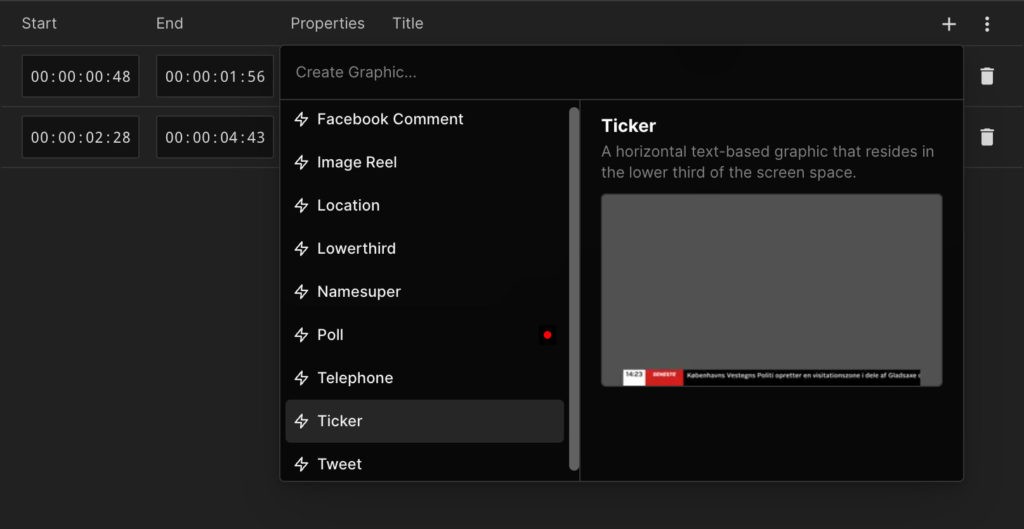
As mentioned above, the new Create Menu is already in use in Storyboards, but can be enabled as a feature preview in the Browser (as seen in the video above). To give you an idea of where we're going with this, here's what it looks like inside the Graphics panel:

That's right, you no longer have to drag and drop graphic events from the Browser to create new graphics. Did we mention that we've added copy/paste here as well?
We're planning on adding the Create Menu to more areas as we go. Let us know where you want to see it, or if you have any feedback or ideas!
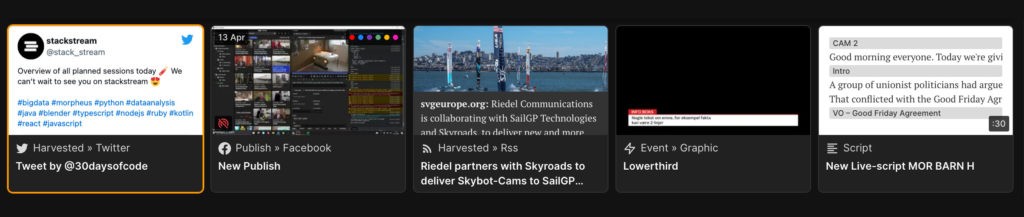
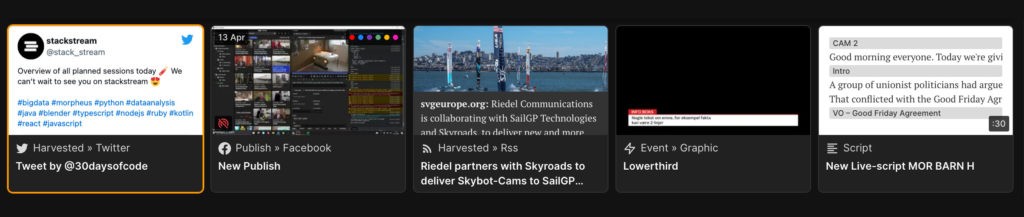
Asset Thumbnails
To make assets stand out more, we're giving them thumbnails with a bit more personality. For scripts and RSS harvests this means showing their actual content, and for Facebook and Twitter it means showing their actual posts.

But we're not stopping there. You'll also be able to assign a custom thumbnail to any asset.
Improved Storyboards
Storyboards are at the heart of many of our clients' workflows. Not only are they used to plan and organize stories, but they also power playlists for 24-hour rotation channels and moderate tweets before you put them on-air (which you can also do directly from a storyboard). In this release we've kept everything you love about Storyboards, while adding a bunch of improvements to make them easier and more enjoyable to work with.
UI Overhaul
We started by giving Storyboards a well-deserved UI overhaul — cleaning up menus, actions and key information.

Assign users more easily
Next we created a brand new assignee picker that makes it easier to find and assign users to storyboard items. When a user doesn't have a profile picture we now show their initials.

Get better control over your deadlines
Let's be honest, the old deadline field wasn't the best. We've tried to fix that with a new deadline picker that lets you select dates with mouse or keyboard and with or without time.
Customizable Create Menu
As you can read more about below, we're improving how new assets are created within nxt. For storyboards this means utilizing the new Create Menu when adding assets to a pipeline. We're also making it possible for you to decide what assets show up in each pipeline's menu, so that your users can add assets easier and with more confidence.

Feature Preview: Create Menu
As nxt has evolved, so has the number of ways you can add and create assets. In the browser you're presented with a grid view of tiles, in storyboards you have a compact dropdown menu that you can't search, in scripts you have the plus sign that reveals a bunch of clickable icons and in the media's Graphics panel you drag and drop graphics from the browser. I could go on, but let's just say this isn't how we'd like it to be and that we have a plan for how to improve and unify it — meet the new Create Menu.
As mentioned above, the new Create Menu is already in use in Storyboards, but can be enabled as a feature preview in the Browser (as seen in the video above). To give you an idea of where we're going with this, here's what it looks like inside the Graphics panel:

That's right, you no longer have to drag and drop graphic events from the Browser to create new graphics. Did we mention that we've added copy/paste here as well?
We're planning on adding the Create Menu to more areas as we go. Let us know where you want to see it, or if you have any feedback or ideas!
Asset Thumbnails
To make assets stand out more, we're giving them thumbnails with a bit more personality. For scripts and RSS harvests this means showing their actual content, and for Facebook and Twitter it means showing their actual posts.

But we're not stopping there. You'll also be able to assign a custom thumbnail to any asset.